Olá pessoal,
Ess também é um dos posts que estava como rascunho e agora que mandei publicar, mas felizmente é o ultimo dos que estavam engavetados!
Hoje irei falar sobre o Microsoft Expression Web, irei mostrar como configura-lo para desenvolvimento em HTML5 e CSS3.
Por padrão o Expression Web 4, oferece suporte ao HTML5, porém apenas ao CSS 2,1.


A um tempo atrás no blog Expression Web Tips eles recomendavam um add-in para utilizar o Doctype do HTML5: HTML5 Schema Configuration Add-In for Expression Web, porém isso não é mais necessário.
A Microsoft lançou uma atualização para o Expression Web 4 com suporte ao desenvolvimento em HTML5 e CSS 3. A atualização faz parte do Service Pack1, é uma solução parcial que oferece suporte IntelliSense no PHP e verificação de erros, porém, somente com suporte parcial de visualização. Visite este site para mais informações / download.

Detalhes de instalação:
Como conferir se o SP1 foi instalado:
Entre no menu Ajuda/Sobre o Microsoft Expression Web, confira se a versão é equivalente a ( 4.0.1165.0 ou 4.0.1170.0), caso seja, não está instalado o SP1, caso esteja o numero da versão será 4.0.1241.0.
O Microsoft Expression Web 4 Service Pack 1 (SP1) contém correções e melhorias significativas na publicação, no recurso SuperPreview, no gerenciamento de arquivos e em outras áreas do programa.
Problemas que são resolvidos neste service pack:
- Corrigido vários problemas para melhorar a estabilidade do produto.
- Páginas PHP são visualizadas agora, no servidor de desenvolvimento, quando são inspecionados.
- Melhorias no inserir vídeo do Silverlight.
- Melhor desempenho do Team Foundation Server para controle de grandes sites.
- Comportamento da UI (Interface de usuário) melhorada do painel de Publicação (Publish).
- Links a um marcador em uma Remote URL agora funciona corretamente.
- A caixa de diálogo Bookmark agora exibe o hyperlink correto.
- CSS IntelliSense não reporta erros de valores válidos.
- Substituição de texto em células de tabela agora funciona corretamente.
Melhorias que são fornecidas por este service pack:
HTML 5
Expression Web 4 SP1 fornece suporte para todas as tags HTML5 (para páginas criadas usando o doctype HTML 5) através IntelliSense dentro do editor de código, e como bloquear ou embutir entidades no modo Design. Não há previsão para elementos <canvas> ou <svg>, e não há IntelliSense específicas para entidades SVG.
CSS3
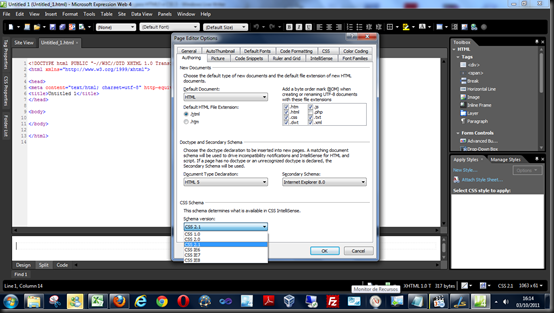
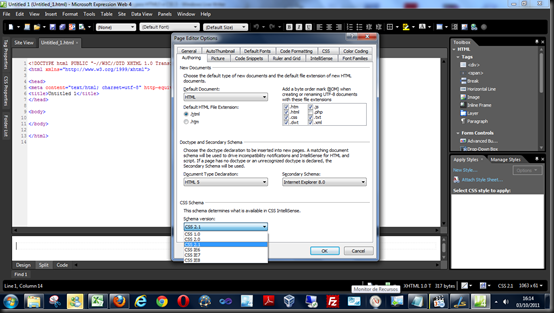
Expression Web fornece suporte para o projeto de especificação do CSS 3. Para habilitar a verificação de erros CSS 3, você deve escolher na página de diálogo Opções do Editor.
O IntelliSense e de verificador de erros no editor de código é bastante completo, e suporta a verificação vários valores separados por vírgula. Este apoio estende-se também, ao painel de propriedades do CSS.
Nota: Não há apoio na visualização do projeto para visualizar as propriedades CSS 3.
SuperPreview com acesso a Páginas Protegidas por autenticação de formulário
SuperPreview agora suporta autenticação baseada em cookies. Você pode clicar na ícone "Página no Modo de Interação", vá até a página de interesse, digite suas credenciais de login, e exibir a página processada. Devido à grande variedade de diferentes métodos de autenticação usados na Internet, alguns sites podem não ser compatíveis com esse recurso.
PHP IntelliSense
IntelliSense agora inclui um grande número de grupos de funções que melhoram a cobertura ao PHP e utilidade da ferramenta.
Internet Explorer 8 e Internet Explorer 9
Internet Explorer 9 agora é suportado como um navegador local para ambos (SuperPreview e o recurso Expression Web Snapshot). Internet Explorer 8 já está embutido no SuperPreview. Se tiver o Internet Explorer 9 instalado, você pode renderizar páginas no Internet Explorer 6, 7, 8 e 9.
Atualizações e recursos adicionais:
- A lista de funções PHP tem centenas de novos métodos, incluindo funções do PHP5 .
- Expression Web e SuperPreview verificam automaticamente para o Chrome, Safari e Opera, basta adicioná-los à lista de navegadores para visualizar.
- JavaScript (. Js) agora mostrar IntelliSense para métodos associados a um objeto de um documento (por exemplo, document.getElementById ()).
- Quando você clica em Novo no menu Arquivo, a lista de tipos de arquivos disponíveis agora inclui JavaScript.
- Novo IntelliSense é incluído para caracteres estendidos-lo, assim que você digita um e comercial ("&"), você terá uma lista de entidades de HTML que é filtrado como você continuar a escrever.
- O comando Copiar caminho completo está disponível quando você clica em um arquivo na lista de pastas. Este comando copia o caminho do arquivo para a área de transferência.
- No Windows Explorer está agora disponível a função que quando você clica em um arquivo na lista de pastas, o comando abre uma janela do Windows Explorer.
- Expression Web 4 agora trabalha substancialmente mais rápido com os sites armazenados no Team Foundation Server.
Um abraço,
Gesmar Júnior
MSP | GO/MG | Brasil
Twitter: @gesmarjunior
Facebook: /gesmarjunior

 3
3